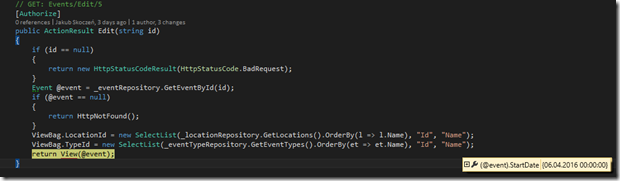
Dzisiejszy wpis poświęcony będzie typowi DateTime. Wyświetlając widok edycji zdarzenia, natrafiłem na taki oto problem. Pomimo tego, że zdarzenie ma zapisaną datę, co potwierdza metoda Edit typu GET, więc data powinna zostać załadowane do widoku, tak się jednak nie dzieje.
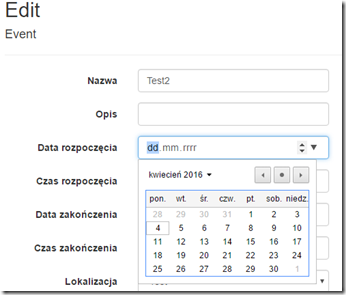
W widoku zamiast daty rozpoczęcia, widzimy dd.mm.rrrr, dodatkowo możemy wybrać jakąś datę z date pickera (działa tylko w Chrome).
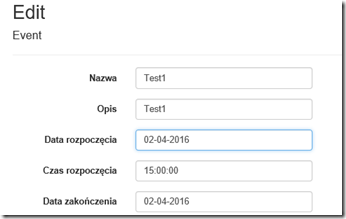
Ten sam przykład w przeglądarce Internet Explorer
W IE nie ma date pickera ponieważ IE nie wspiera typu date, ale data wyświetlana jest prawidłowo. No dobrze to przyjrzyjmy się w takim razie naszemu modelowi. Kod właściwości Data rozpoczęcia prezentuje się tak:
|
1 2 3 4 5 |
[Display(ResourceType = typeof(Resources.Event), Name = "StartDate")] [Required] [DataType(DataType.Date)] [DisplayFormat(DataFormatString = "{0:dd-MM-yyyy}", ApplyFormatInEditMode = true)] public DateTime StartDate { get; set; } |
Kluczowym elementem jest tutaj atrybut DisplayFormat. Aby rozwiązać problem wystarczy zmienić format wyświetlanej daty na yyyy-MM-dd, tylko w taki sposób przeglądarka sobie z tym poradzi. Poprawiony kod właściwości Data rozpoczęcia:
|
1 2 3 4 5 |
[Display(ResourceType = typeof(Resources.Event), Name = "StartDate")] [Required] [DataType(DataType.Date)] [DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)] public DateTime StartDate { get; set; } |
Taka sama sytuacja ma miejsce w przypadku time pickerów.
Kod w modelu dla właściwości Czas zakończenia wygląda następująco.
|
1 2 3 4 5 |
[Display(ResourceType = typeof(Resources.Event), Name = "EndTime")] [Required] [DataType(DataType.Time)] [DisplayFormat(DataFormatString = "{0:hh-mm}}", ApplyFormatInEditMode = true)] public DateTime EndTime { get; set; } |
Po zmianie formatu na hh:mm:ss, problem zostaje rozwiązany. Poniżej kod po poprawkach.
|
1 2 3 4 5 |
[Display(ResourceType = typeof(Resources.Event), Name = "EndTime")] [Required] [DataType(DataType.Time)] [DisplayFormat(DataFormatString = "{0:hh:mm:ss}", ApplyFormatInEditMode = true)] public DateTime EndTime { get; set; } |
Jak widać format ma znaczenie 😉