Routing jest to pewnego rodzaju wzór adresu URL, który mapowany jest do odpowiedniej akcji kontrolera lub po prostu do pliku który ma zostać zwrócony. Konfiguracja routingu znajduje się w klasie RouteConfig (w folderze App_Start), w statycznej metodzie RegisterRoutes. Metoda ta wywoływana jest w metodzie Aplication_Start() w klasie MvcApplication z pliku Global.asax.cs. Domyślnie w nowo stworzonym projekcie ASP.NET MVC klasa RouteConfig wygląda tak:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
public class RouteConfig { public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } ); } } |
W ciele metody RegisterRoutes widzimy wywołanie metody IngoreRoute. Dzięki temu do listy ignorowanych ścieżek zostanie dodana ścieżka wskazująca na jakikolwiek zasób z rozszerzeniem .xsd. Metoda MapRoute, definiuje nam regułę routingu. Należy pamiętać o kolejności definiowanych zasad routingu, ponieważ działa tutaj reguła pierwszego dopasowania, pierwsza pasująca reguła zostanie użyta.
W ASP.NET MVC 5 dodatkowo wprowadzone zostały atrybuty routingu. W celu uruchomienia routingu na podstawie atrybutów należy dodać wywołanie Metody MapMvcAttribytesRoutes w metodzie RegisterRoutes:
|
1 |
routes.MapMvcAttributeRoutes(); |
Atrybuty routingu pozwalają na dekorowanie akcji atrybutem Route z określeniem zasady routingu:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
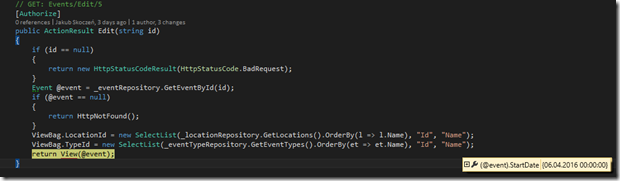
[Route("{Events}")] public ActionResult Index() { var events = _eventRepository.GetEvents(); return View(events); } [Route("{Events}/{id}")] // GET: Events/Details/5 public ActionResult Details(string id) { if (id == null) { return new HttpStatusCodeResult(HttpStatusCode.BadRequest); } Event @event = _eventRepository.GetEventById(id); if (@event == null) { return HttpNotFound(); } return View(@event); } |
Dodatkowo atrybuty mogą zawierać ograniczenia, np. :
|
1 |
[Route("{Events}/{id:X}")] |
Gdzie X jest ograniczeniem: datetime, decimal, double, float, guid, int, length(n), long, max(n), maxlength(n), min(n), minlength(n), range(n,m), regex(someRegExp).
Pisząc o routingu, należy także wspomnieć o możliwości definiowania obszarów. Kiedy chcemy użyć w naszej aplikacji kilku kontrolerów o takiej samej nazwie (np. jeden do panelu admina, a drugi dla pozostałych użytkowników), przydatne mogą się okazać obszary – RouteArea. Definiując obszar, wyeliminujemy problem wyboru odpowiedniego kontrolera.
|
1 2 3 4 5 6 7 |
[RouteArea("Area1")] public class EventsController : Controller { ... } |
Wtedy link do akcji kontrolera z uwzględnieniem obszaru prezentuje się następująco:
|
1 |
Url.Action("Index", "Events", new { Area = "Area1" }) |

 W poprzednim wpisie przyjrzeliśmy się kontrolerom oraz ich akcjom, natomiast teraz rzucimy okiem na filtry, czyli atrybuty, które można zastosować zarówno dla każdej z akcji jak i dla całego kontrolera. Atrybuty definiują nam sposób wykonania określonych akcji. W ASP.NET MVC mamy do dyspozycji kilka typów filtrów akcji:
W poprzednim wpisie przyjrzeliśmy się kontrolerom oraz ich akcjom, natomiast teraz rzucimy okiem na filtry, czyli atrybuty, które można zastosować zarówno dla każdej z akcji jak i dla całego kontrolera. Atrybuty definiują nam sposób wykonania określonych akcji. W ASP.NET MVC mamy do dyspozycji kilka typów filtrów akcji:




 Plik Global.asax jest to opcjonalny plik zawierający kod, który odpowiada za reagowanie na zdarzenia zgłoszone z poziomu aplikacji i poziomu sesji takie jak start aplikacji, zakończenie sesji, itp. Plik ten jest opcjonalny, czyli nie musimy reagować na te zdarzenia, jeżeli nie chcemy.
Plik Global.asax jest to opcjonalny plik zawierający kod, który odpowiada za reagowanie na zdarzenia zgłoszone z poziomu aplikacji i poziomu sesji takie jak start aplikacji, zakończenie sesji, itp. Plik ten jest opcjonalny, czyli nie musimy reagować na te zdarzenia, jeżeli nie chcemy.