W dzisiejszym wpisie chciałbym podzielić się z wami ciekawą techniką pracy jaką w ostatnim czasie zaczynam wdrażać w swoje życie 😉 Na pewno wiele osób już o niej słyszało, ale chciałem was zachęcić do jej używania. Jest nią Technika Pomodoro.
Nazwa Pomodoro wzięła się właśnie od pomidora, ale takiego kuchennego, używanego do odmierzania czasu. Technika polega na tym, aby nastawić sobie takiego pomidora na 25 minut i w tym czasie skupić się tylko i wyłącznie na wykonywaniu zaplanowanego zadania. Ważne jest, żeby wyłączyć wszystkie rozpraszacze, np. telefon, internet, itp. Po 25 minutach konieczne jest zrobienie sobie krótkiej przerwy 5 minutowej. Następnie powtarzamy czynność i tak do czterech razy. Po czterokrotnym powtórzeniu robimy dłuższą przerwę, np. 25 minut, po czym możemy znowu wrócić do wykonywania zadań.
Takie odcięcie się od wszystkich rozpraszaczy i skupienie w 100% na wykonywanym zadaniu bardzo korzystnie wpływa na efektywność. Jeżeli macie problemy ze zbyt dużą ilością rozpraszaczy gorąco zachęcam do spróbowania. Technika Pomodoro doskonale sprawdzi się także w pracy, gdy przykładowo pracujemy nad jakimś zadaniem, ale jesteśmy zewsząd bombardowani mailami i wiadomościami na czacie, ciężko się skupić w danej sytuacji. No właśnie, a gdyby tak sprawdzać wiadomości tylko raz na jakiś czas, np. w przerwach albo co któryś cykl pomidora?
Wydaje się to może na pierwszy rzut oka słabe, bo jak to pracować tylko 25 minut i przerwa i tak jednowątkowo, a nie lepiej robić wiele rzeczy na raz? Otóż nie, sprawdza się to bardzo dobrze. Zresztą spróbujcie sami 🙂
P.S. Nie musicie kupować pomidorów, wystarczy pobrać aplikację na telefon, np. Brain Focus na Androida.















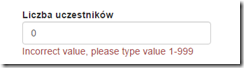
 Projektując formularze, chcielibyśmy aby użytkownik podał w polach odpowiednie dane. Co zrobić aby sprawdzić poprawność wpisywanych danych? Z pomocą przychodzą nam atrybuty walidacji, które udekorują właściwości naszego modelu. Pisząc o walidacji, trzeba wspomnieć że możliwości są dwie: walidacja po stronie klienta oraz walidacja po stronie serwera. Dobrze jest skorzystać z obu opcji i walidować dane już po stronie klienta, aby nie przesyłać żądań do serwera dla każdego pola. Aby aktywować walidację po stronie klienta w aplikacji ASP.NET MVC należy upewnić się czy w pliku web.config, w sekcji appSettings widnieje taki oto wpis:
Projektując formularze, chcielibyśmy aby użytkownik podał w polach odpowiednie dane. Co zrobić aby sprawdzić poprawność wpisywanych danych? Z pomocą przychodzą nam atrybuty walidacji, które udekorują właściwości naszego modelu. Pisząc o walidacji, trzeba wspomnieć że możliwości są dwie: walidacja po stronie klienta oraz walidacja po stronie serwera. Dobrze jest skorzystać z obu opcji i walidować dane już po stronie klienta, aby nie przesyłać żądań do serwera dla każdego pola. Aby aktywować walidację po stronie klienta w aplikacji ASP.NET MVC należy upewnić się czy w pliku web.config, w sekcji appSettings widnieje taki oto wpis: